Lists are at the heart of almost everything we do in Grasshopper, but understanding the order of elements within those lists, especially when selecting a specific point, can sometimes feel like guesswork. There are two components in Grasshopper that can help us: the Point List and the Point Order component.
Displaying the Order of Points in a List with the Point Order Component
Picture this: you want to create a parametric curve in Grasshopper based on a set of points you referenced from Rhino.
When it comes to drawing control points curves, the order of the control points is crucial. But referencing multiple points from Rhino can sometimes lead to a random point order.
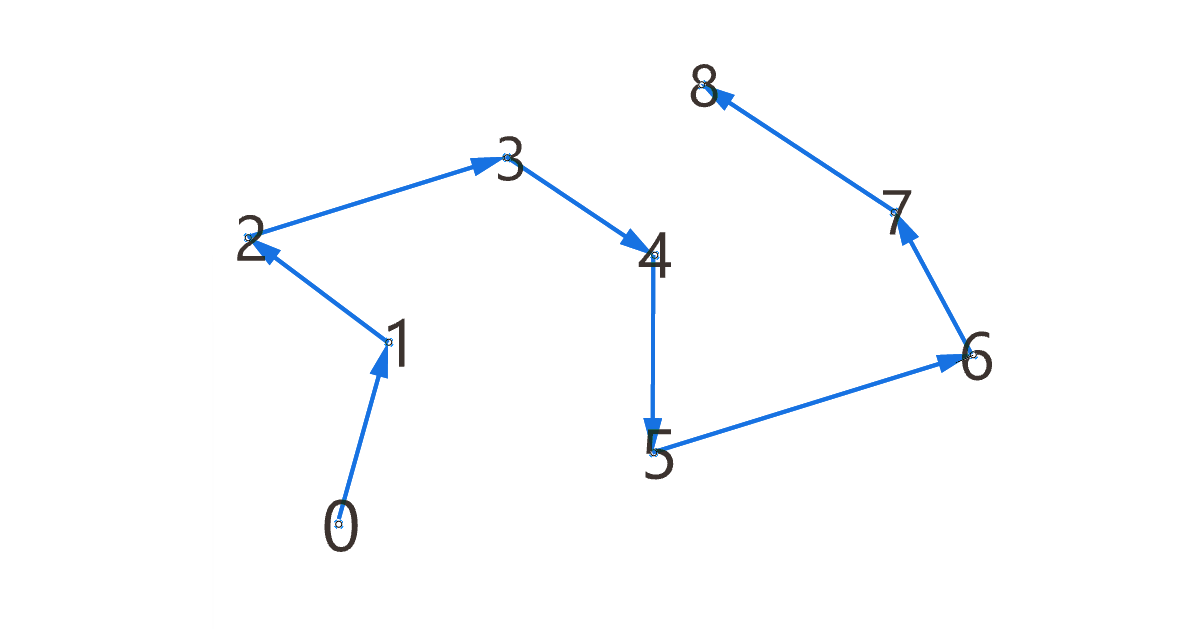
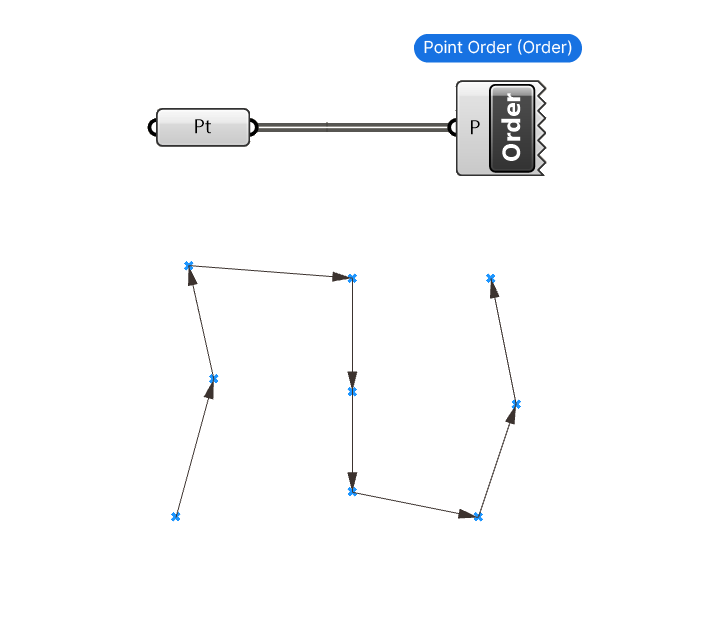
To avoid surprises and get clarity on the order of points in Grasshopper, we can use the Point Order component. The Point Order component visualizes the order of points in a list by connecting them with lines and adding an arrow pointing to the next point in the list.

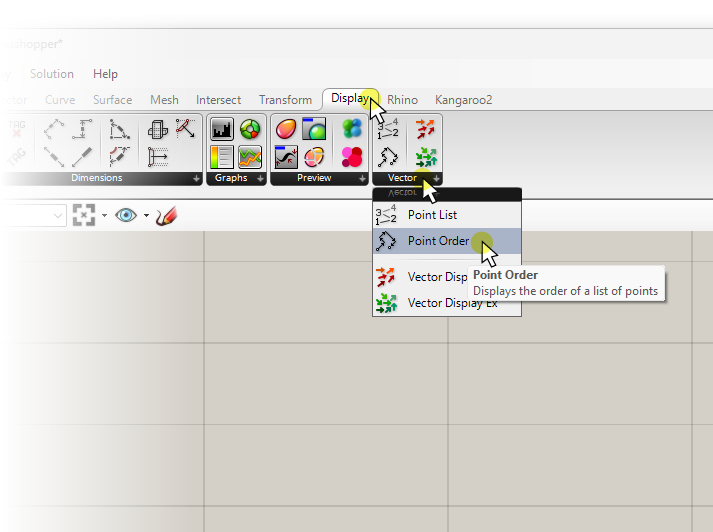
You can find the Point Order component in the ‘Display‘ component tab, grouped under ‘Vector‘.

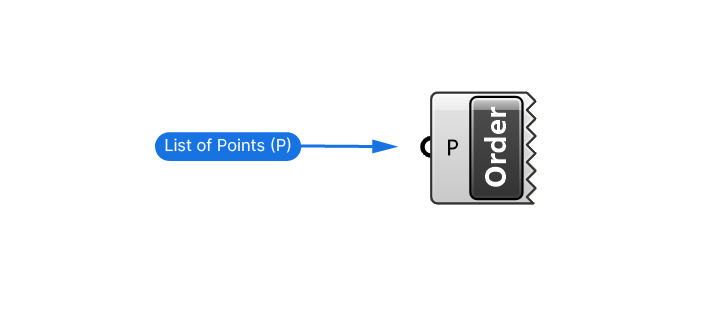
The component has a single input: the List of Points (P), to show the order of.

If this is the first time seeing a Display component in Grasshopper, the jagged edge on the right might take you by surprise!
Don’t worry, the component isn’t ‘broken’, it’s simply Grasshopper’s way of letting us know that we can’t further process the output. The output is ‘just’ the display in the Rhino viewport. A parametric cul-de-sac, so to speak.
While the arrows are a nice visual aid, sometimes it’s useful to see the actual index of the points in question: Enter the Point List component!
Displaying the Index of Points with the Point List Component
The Point List Grasshopper component visualizes the order of points in a list with number tags directly in the viewport.
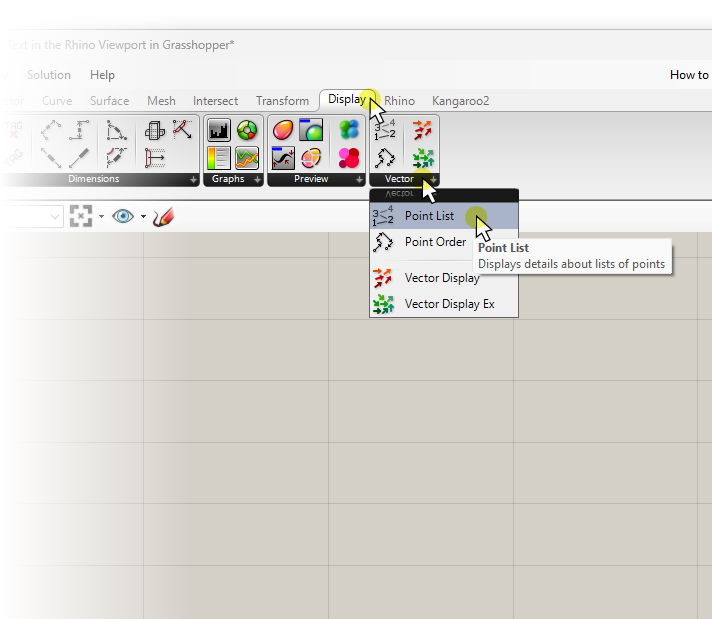
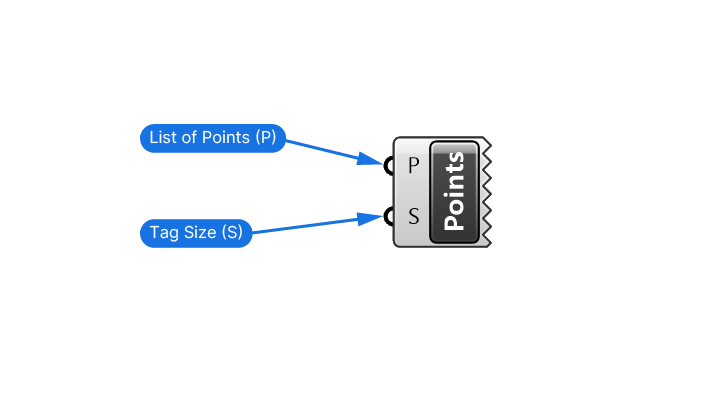
You can find the component in the ‘Display‘ component tab, grouped under ‘Vector‘.

The component has two inputs:
- the List of Points (P) to tag
- the Tag Size (S).

It’s important that the Points (P) input contains a list of points. This component operates on a list-level, meaning that it will treat each list separately. I’ll show how this affects the display in the examples below.
Let’s see the component in action with a simple example:
Point List Example
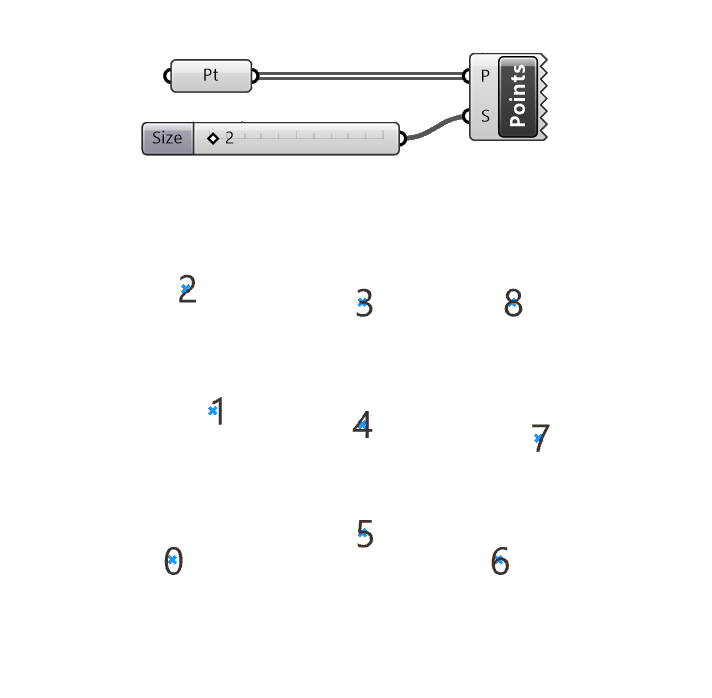
In this first example I referenced points from Rhino and used them as the points to tag.
Once we connect the points and adjust the Tag Size with a Number Slider, we get the following result:

Unlike the Point Order component, we don’t see the lines connecting the points nor the arrows, instead each point gets a number tag.
You’ll notice that the numbering starts with 0 and not with 1. This is on purpose – the numbers mirror the item index of each point in the list.
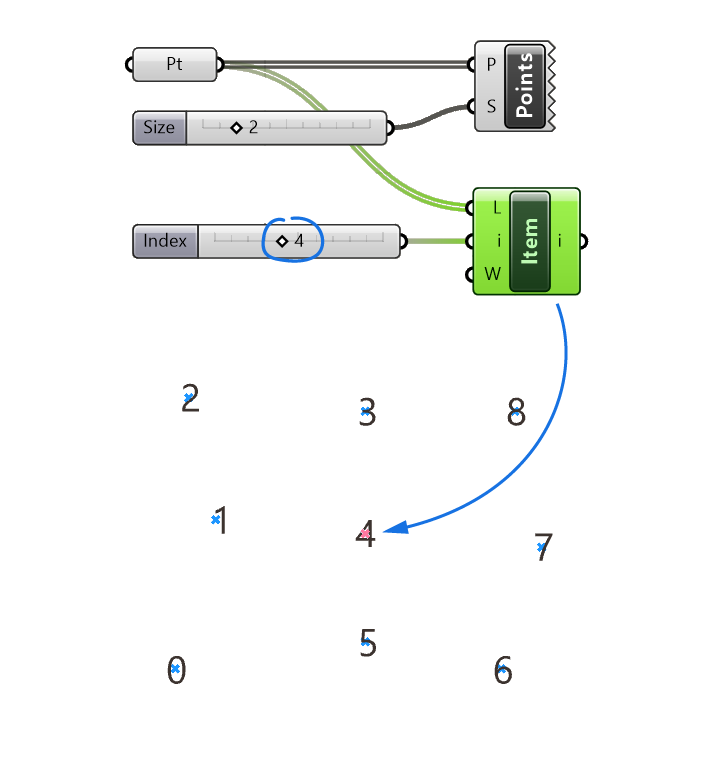
This is extremely useful since we can now simply use components like the List Item component to pick the item we want.
If we wanted to pick the central point, we can tell with confidence that it’s the List Item number 4.

Displaying the order of points in multiple lists
I mentioned before the importance of considering the data structure when it comes to the Point List component. In the following example we’ll see why.
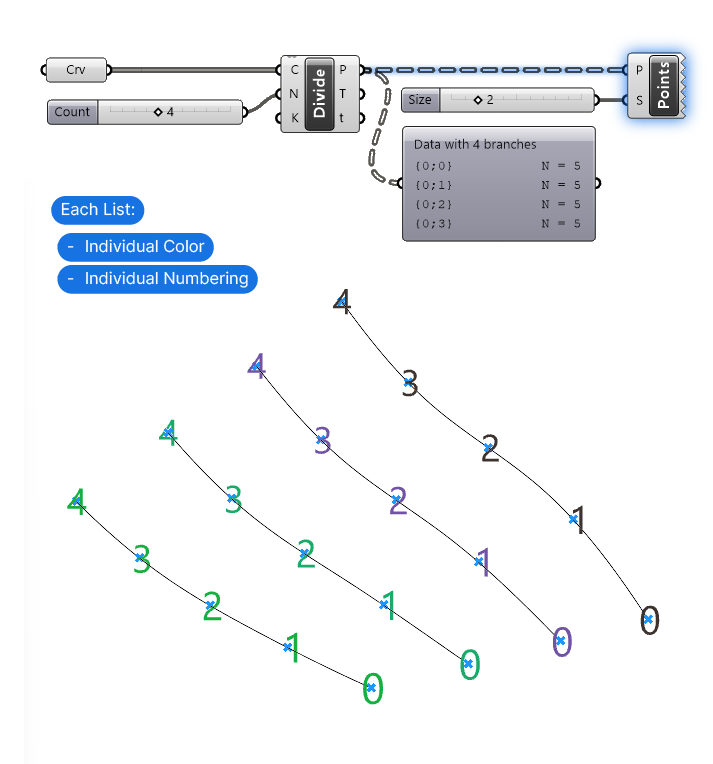
In the example below, I created the points parametrically instead of referencing them directly from Rhino. I started with four curves, and used the Divide Curve component to generate five equidistant points on each curve.
Now unlike in the previous example, the points are now located in separate data branches as the Param Viewer shows below. The points are organized in 4 branches, containing 5 elements each.

The Point List component makes sure number elements in each list individually and even assigns individual (randomized) colors to each list. Unfortunately we can’t change the colors. If you want more control over the tags, use the Text Tag components instead.
Now while the Point List component can be useful, it has its limitations. The main limitation is that we can’t change the actual contents of the Tag! The Point List component is good at one thing and one thing only: tagging points with their index numbers.
If we want to display tags on other kinds of geometry, or add more information into the tags, we have to use the Text Tag or Text Tag 3D components.
Concluding thoughts
In conclusion, the Point List and Point Order components in Grasshopper can be a great help by clarifying the order of your points, giving you more control over the design process. If the components were new to you, test them out and even combine them for maximum effect!
If you want to display text other than elements’ indices, check out my guide on Text Tags in Grasshopper.
Eager to dive deeper and streamline your Grasshopper skills even further? Consider enrolling in Grasshopper Pro, a comprehensive online course designed specifically for architects. This course is the perfect opportunity to fast-track your learning, offering detailed insights and practical exercises to elevate your parametric design capabilities. Join us at Grasshopper Pro, and take your architectural designs to the next level with confidence and creativity.
Happy designing!