Grasshopper is a precise tool, sometimes too precise for its own good. In practice, we don’t usually need numbers that looks like this: 3.41641526. A simple 3.42 would be golden. Now how do we display numbers to a specified number of decimal places in Grasshopper? If you are wondering how to format numbers in Grasshopper, this post is for you!
There are several ways to do that in Grasshopper, and I’ll cover them in this post, let’s dive in!
Using the Expression Editor to Format Numbers in Grasshopper
The first way to format numbers in Grasshopper, is to use the Expression Editor.
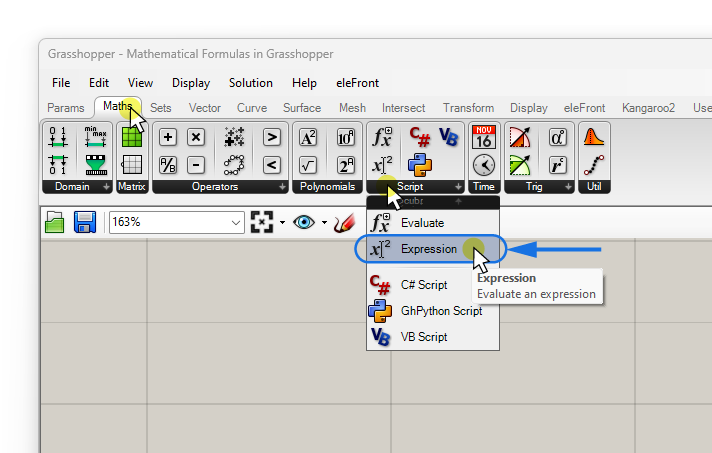
1. Opening the Expression Editor
You can find it in the ‘Maths‘ component tab, grouped under ‘Scripts‘. But don’t worry, no advanced scripting needed!

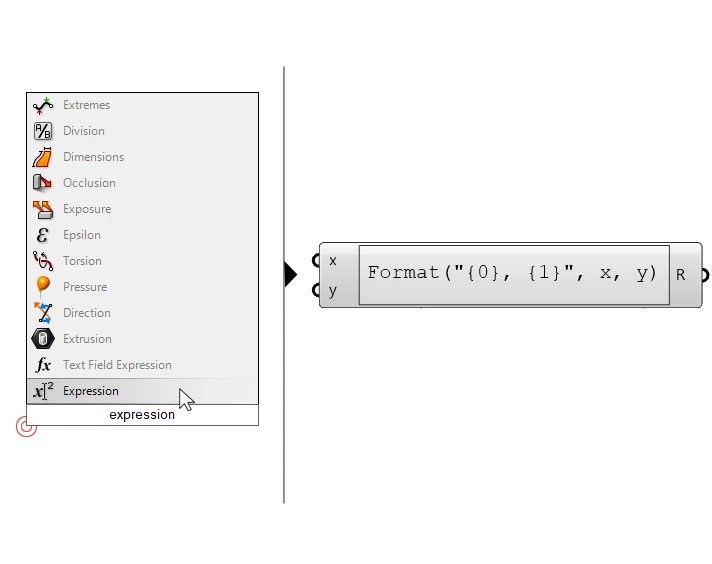
To add it quickly, hit the Space bar on your keyboard to open the component search window and type ‘expression’ and select the Expression Editor from the list.

By default, the Expression Editor comes with two inputs: x and y, and it already contains a formula in the expression field:
Format("{0}, {1}", x, y)2. Adjusting Inputs:
Now let’s say that we have a list of numbers that we want to format to just two decimal places.
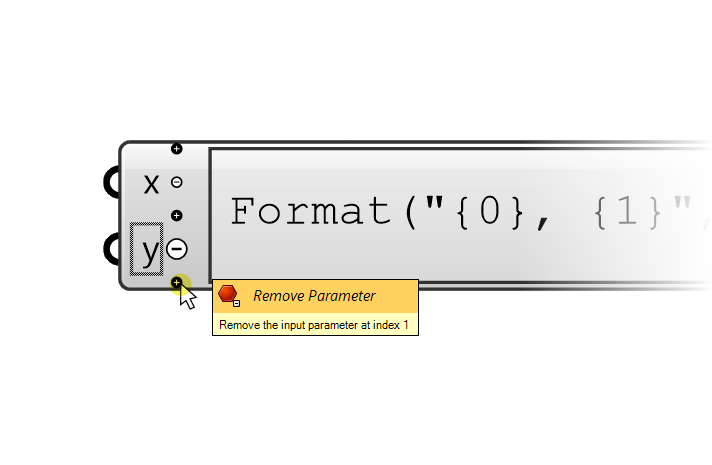
Since we only need to process one list of numbers, we can get rid of the second input ‘y’, by zooming in on the input and clicking the ‘minus’ sign. If this is your first time doing this you’ll see a popup notice that will go away after a few seconds.

3. Modifying the Formula for Formatting:
Now let’s tweak the existing formula. Double-click on the expression field to open the actual editor. The default expression is:
Format(“{0}, {1}”, x, y)
Since we removed the y-input, we can get rid of it from the default expression as well. Let’s delete the ‘y’ including the comma, as well as the “, {1}” notation, leaving us with:
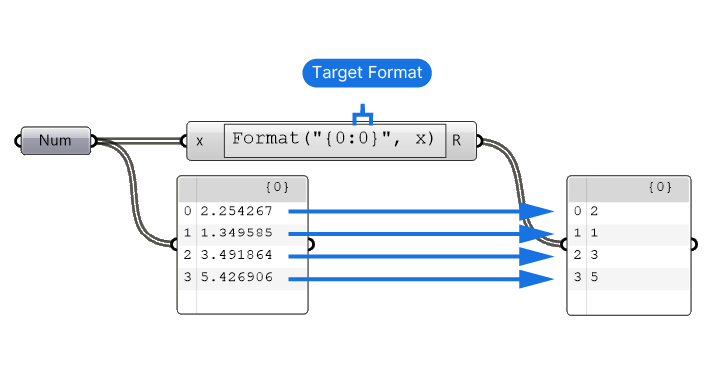
Format("{0}", x)Looking at it like this, makes it a bit clearer what’s going on: we are defining the Formatting of the number in the curly brackets between the quotation marks and assigning it to the variable ‘x’ that we are feeding in through our input.
If we leave it like this, the number won’t be formatted at all, it still shows the exact same precision as before.
To do the actual formatting, we have to add another piece to the formula:
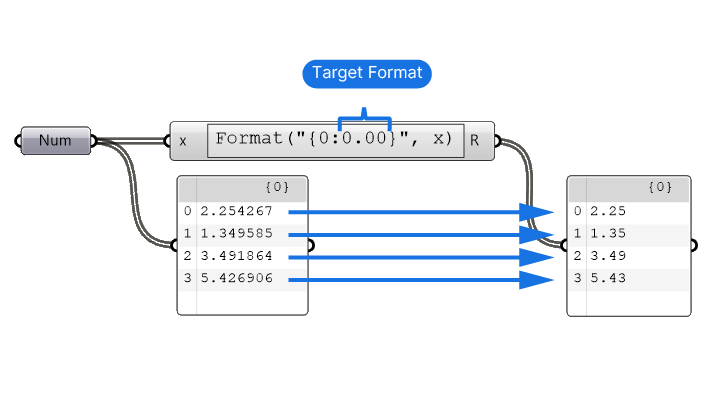
Format("{0:0.00}", x)The colon tells Grasshopper “take the number represented by the ‘0’, and apply the following format to it: 0.00”. The zeros are essentially just placeholders for the numbers and allows to visually define the precision we want the number to display at.
The numbers are now formatted exactly to match our target format: the number is rounded to two decimal places.

4. Adjusting Number Precision:
We can adjust the precision or rounding of the number simply by adjusting the numbers of zeros after the comma. If we remove all the zeros after the dot as well as the dot itself, the numbers will be rounded to whole numbers.

In both cases, the component doesn’t just truncate the number at the decimal number we specify, it actual rounds the number.
5. Adding Text to the Formatted Numbers
Now the beauty of this approach doesn’t end here!
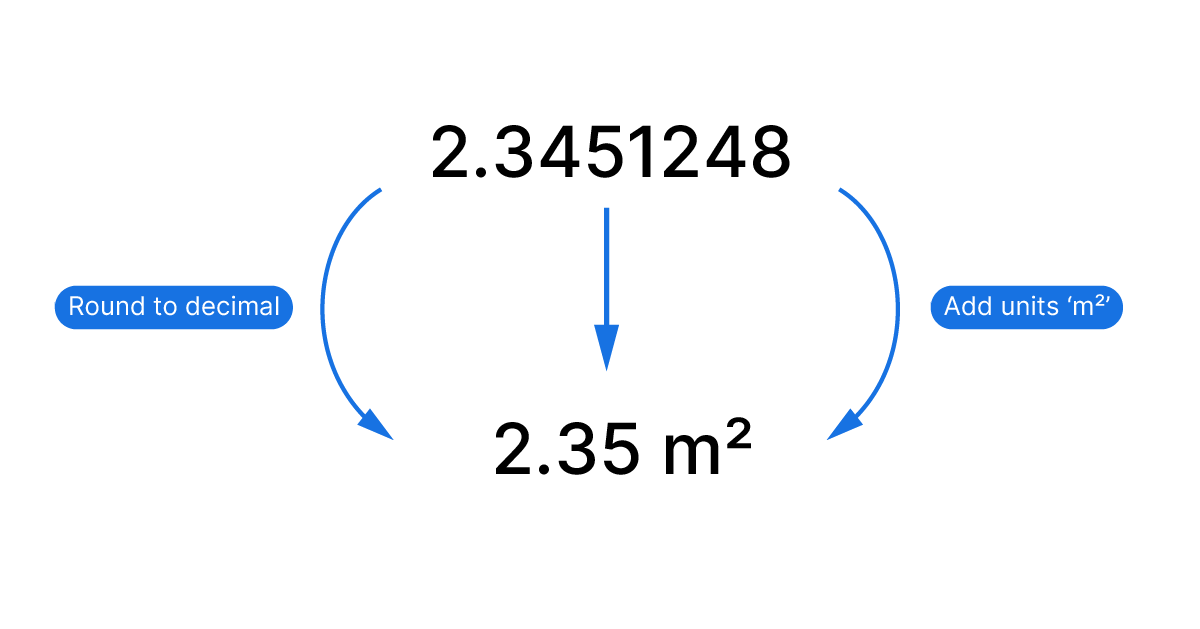
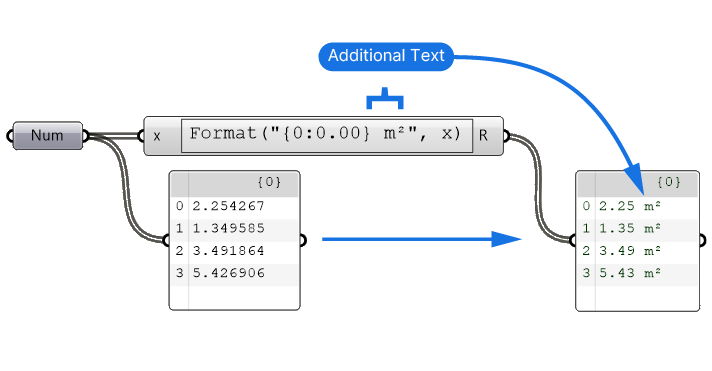
We can even add more information to the formatting, for example text! Often it’s useful to display the units right after the number, for example ‘m²’ or ‘ft²’. We can add this additional text in the formula like so:
Format("{0:0.00} m²", x)
By inserting text after the closing curly bracket and the quotation mark, that text will be added to all the numbers.
Use this technique for number display purposes only! With the added text, Grasshopper will treat the output as text, and no longer as numbers, which makes any further mathematical processing impossible.
Using the Round Function to Round to Decimal Places
I’ll admit, using the Expression Editor with custom formatting is not for the faint of heart, so if you are looking for a simpler way to round to a decimal place, here it is:
We’ll still need the Expression Editor, but this time we’ll use simply math.
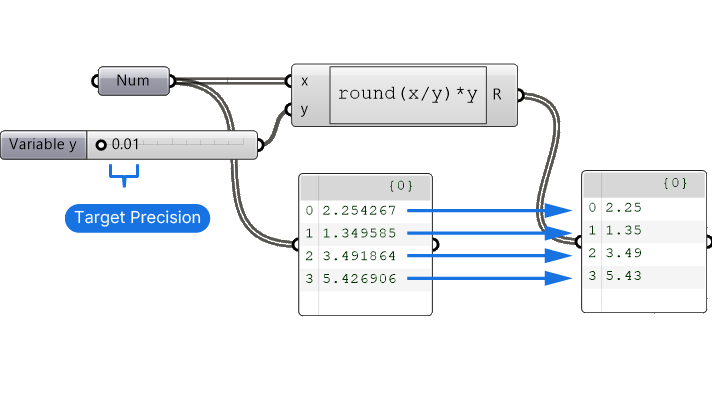
The basic setup looks like this:

We’ll need the numbers we want to round, a Number Slider that represents the precision we want to round to expressed as 0.1, 0.01, 0.001 etc, and the Expression Editor.
Instead of using the Format function, we’ll add the following formula:
round(x/y)*yBy using this simple formula, we are rounding the number by the ‘y’ input we provided, and the multiplying it again to get our desired result.
Pretty neat, right?
Use this method if the main purpose is rounding the numbers. Since the output is still numerical (as opposed to text) you can do any further mathematical operation without issues.
Concluding Thoughts on Formatting Numbers in Grasshopper
Mastering number formatting in Grasshopper allows for cleaner, more readable outputs, making your design process more efficient. Whether you prefer the precision of the Expression Editor or the simplicity of the Round function, each method offers valuable control over how your data is presented.
Experiment with both to find what best suits your project’s needs!
Happy designing!